<目次>
今回は、WordPress(ワードプレス)で作ったブログの「見た目(デザイン)」を変えたい場合の「テーマ(スキン)」の変更方法とカスタマイズや設定などやり方(スマホ操作)です。
ブログの印象を変える「テーマ」
ブログは、「見た目」によって魅力が大きく変わります。
WordPress(ワードプレス)では、ブログの見た目を変えるツールを「テーマ」と呼びます。
WordPress(ワードプレス)のテーマには「有料」と「無料」がありますが、無料のものでも十分に運営が可能です。
有料と無料の違いは、見た目の完成度や操作性など「より細かい設定」や「より具体的な活用方法」が出来るかなどです。
商業利用には有料版が向いていますが、無料版でも工夫すれば十分に活用できます。
有料版を使えば今日からでも一流デザインのブログを始められますが、ものによっては1万円以上もするので使いこなせなければ勿体ないです。
また、無料版・有料版ともに「WordPress(ワードプレス)公認」と非公認のものがあります。
非公認のものには、不正なプログラムが埋め込まれているという場合もあるので注意が必要です。
一般的には「無料版の公認テーマを納得のいく形にカスタマイズしていく」という使い方になります。
それにはWEBデザインなどの技術も必要になりますが、ある程度であれば素人でもスマホで簡単にいじることはできます。
また、素人でもいじりやすい無料テーマ、プロじゃないと難しい無料テーマもあります。
解決方法としては、「いじらなくても良い感じのテーマを見つける」か「いじりやすいテーマを見つける」となります。
今回は、基本的なテーマのカスタマイズ(変更)方法です。
前回の記事で、ドメインとサーバーを借りてWordPress(ワードプレス)を設置できたものとします↓↓↓

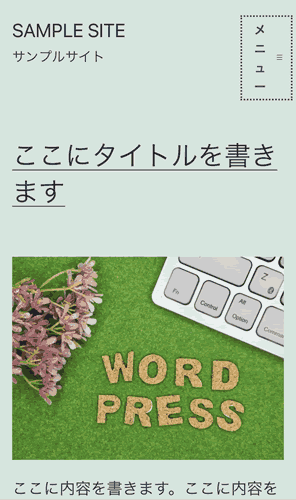
初期デザインを変更したい
前回の話でブログを開設出来たものの、初期デザインが気に入らないという人は「テーマ」を変更します。
今回は「WordPress(ワードプレス)公認」の無料テーマから探してみます。
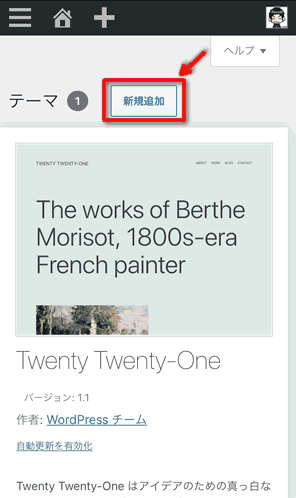
ダッシュボードのサイドメニューから「外観」→「テーマ」をタップします。
上部の「新規追加」をタップ↓↓↓
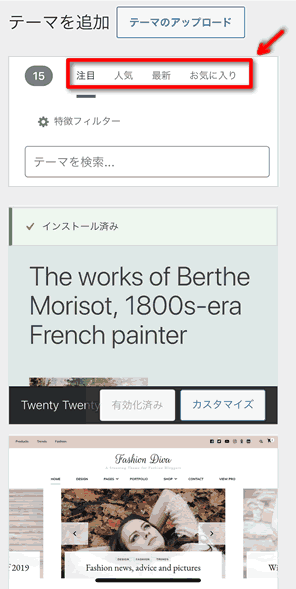
次のページの上部の「注目 人気 最新 お気に入り」の中から好みのテーマを探します↓↓↓
「特徴フィルター」を使うとより細かい検索ができます。
現時点で、テーマの種類は8,000を超えているので好みのものは見つかると思います。
見つかるまでが大変ですが…。
個人的にオススメなのは「人気」の上から順に見ていく方法です。
人気のテーマはデザインの良さもありますが、使いやすさ、カスタマイズしやすさもあります。
例えば、この「Ashe」が気に入ったとします↓↓↓
画像をタップして次のページへ。
ページ下部の「折りたたむ」をタップして↓↓↓
ブログの見た目を確認します↓↓↓
スマホとパソコンで見え方が違うので、パソコンからも確認しておきましょう。
良い感じでしたら左下の矢印をタップで戻ります。
画面上部の「インストール」をタップします↓↓↓
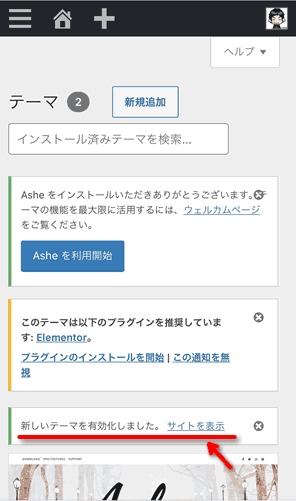
インストールが終わると「有効化」に変わるのでタップします。
するとページが変わって有効化が完了します↓↓↓
「サイトを表示」で確認してみましょう↓↓↓
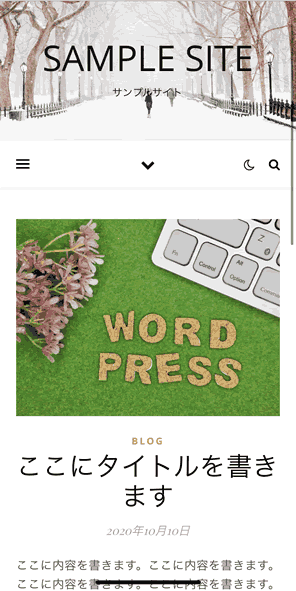
これでテーマが変更できました。
これだけでも見た目の印象が大きく変わったと思います。
ヘッダー画像を変更したい
テーマの変更が出来たものの、ヘッダー画像(雪景色)を変更したいときの設定方法です。
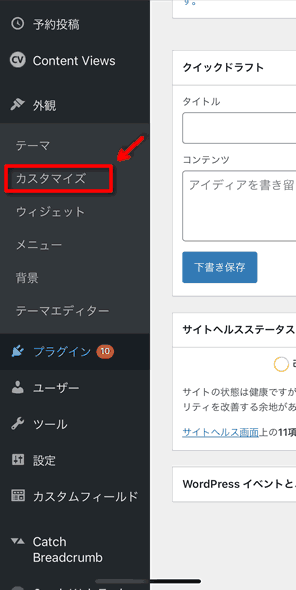
再度ダッシュボードメニューから「外観」→「カスタマイズ」をタップ↓↓↓
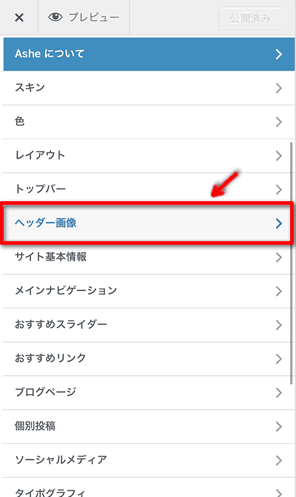
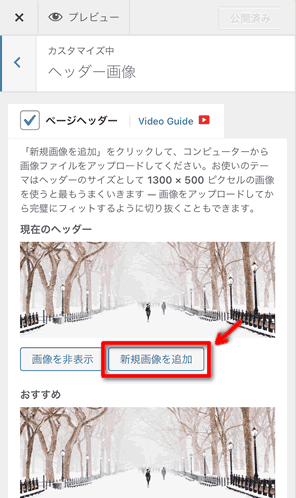
次の「ヘッダー画像」をタップします↓↓↓
この画面はテーマによって異なります。
いじれる項目も異なります。
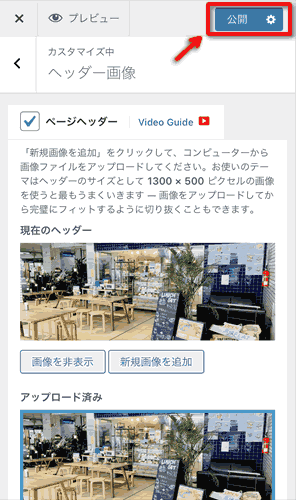
ヘッダー画像の変更ページの「新規画像を追加」をタップ↓↓↓
ヘッダー画像がいらないという人は、上部の「ページヘッダー」の横のチェックを外します。
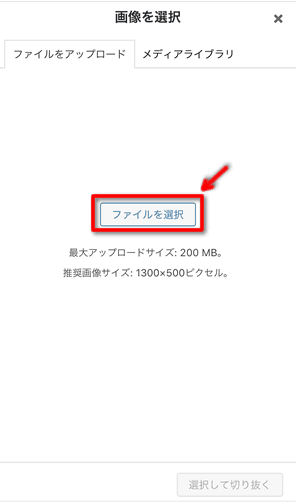
画像追加画面の中央「ファイルを選択」をタップ↓↓↓
スマホのフォルダーから選ぶか、カメラで写真を撮影するかして写真をアップロードします。
写真の著作権・肖像権に注意しましょう。
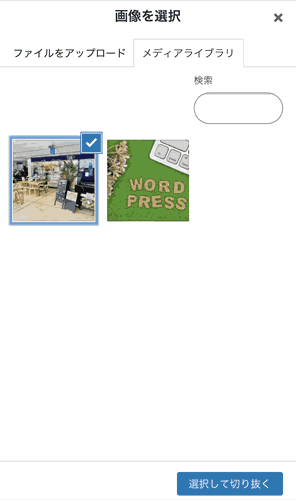
アップロードした画像から、ヘッダーにしたい画像を「選択して切り抜く」をします↓↓↓
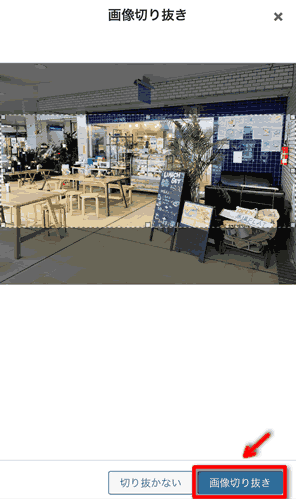
ちょうど良い場所に枠を合わせて「画像切り抜き」をタップします↓↓↓
切り抜かないのも可能です。
右上の「公開」をタップすれば完了です↓↓↓
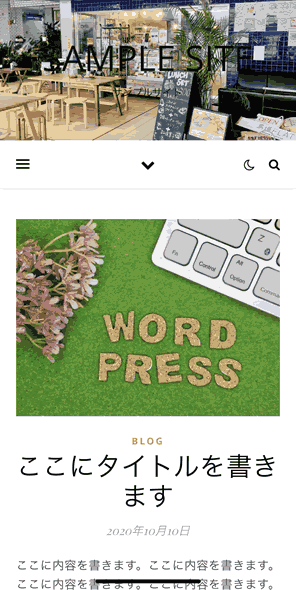
サイトを確認してみましょう。
サムネイル画像が2つ出る問題
ブログ記事を確認すると、アイキャッチ画像と本文画像がダブってしまう場合があります。
今回の場合「本文の始めにアイキャッチ画像と同じ画像を入れてしまった」のが原因になります。
なので「本文の最初に画像を入れない」で解決します。
しかし、文頭に画像を入れたい人もいるでしょう。
またテーマによって、その場所にアイキャッチ画像が表示されるものと表示されないものもあります。
今回のテーマの場合はアイキャッチ画像は表示されません。
なので、本文の最初に画像は入れたいんですね。
また、今後テーマの変更を行った際にどうなるかわからないので「アイキャッチ画像は表示させず本文初めに画像を入れる」に統一するのがいいと思います。
この設定が簡単に出来るテーマと出来ないテーマがありますが、今回のテーマは簡単に出来るタイプでした。
簡単に出来ない場合は、WEBの知識が必要になります。
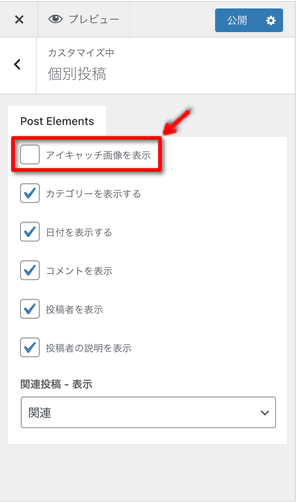
テーマのカスタマイズメニューから「個別投稿」のページへ↓↓↓
一番上の項目「アイキャッチ画像を表示」のチェックを外して「公開」します↓↓↓
これでヘッダー画像が変わって、画像のダブりも解決しました。
こういう具合に一つずつ解決して好みのブログにしていきます。
同様に、カスタマイズメニューから文字の色を変更したりもできます。
今回は以上です。
Byさちお
関連記事
- 【痩せるコーヒー!?】話題のRAPIDFIRE(ラピッドファイヤー)Keto Coffee3種飲んでみた感想と効果|iHerb購入品レビュー
- 【メディア情報】Nontitleで話題になった平川エリナさんの恋リア番組にさちお(ハゲ)が出演しています!YouTubeにて公開中!
- 【寝つきが悪い・眠りが浅い】原因と対処法|Natural Factorsメラトニンサプリの効果と注意点
- 【NMNよりPQQ】5本試してわかったこと|Doctor’s Best「BioPQQ(バイオPQQ)」レビュー
- 【保存版】美容オタクが本気で選んだ!2025年上半期ベストアイテム総まとめ|出会えてよかった 35選
この記事を書いた人

ブログ24年/美容15年/育毛研究13年/ゆる筋トレ5年/46歳/東京/独身/テレビ出演7回/雑誌掲載7回